ウェブログ@ことのは旧スタイル
「ウェブログ@ことのは」はリニューアルするので、今までのテンプレートとスタイルシートを保存しておきます。あまりきれいなソースではないので参考にはならないと思います。
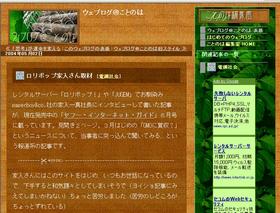
旧サイトのキャプチャ画像です。クリックすると実物大になります。

 Main Index template
Main Index template
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<title><$MTBlogName$></title>
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTBlogURL$>index.rdf" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTBlogURL$>atom.xml" />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<$MTBlogURL$>rsd.xml" />
<MTBlogIfCCLicense>
<$MTCCLicenseRDF$>
</MTBlogIfCCLicense>
</head>
<body>
<div id="banner">
<h1><a href="<$MTBlogURL$>" accesskey="1"><img src="/mt/img/weblog-kotonoha.png" alt="weblog-kotonoha" width="200" height="100" hspace="5" border="0" align="middle" style="float: left;"/><$MTBlogName$></a></h1>
<span class="description"><$MTBlogDescription$><br />
<a href="i/"><img alt="banner_mt4i_01.png" src="http://www.kotono8.com/img/banner_mt4i_01.png" width="80" height="15" border="0" />←i-mode版</a></span><br style="clear: both;" />
</div>
<div id="content">
<div class="blog">
<h2 class="date">■最新記事10件(タイトルとリード文)■</h2>
<br />
<MTEntries lastn="10">
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date">
<$MTEntryDate format="%x"$>
</h2>
</MTDateHeader>
<div class="blogbody">
<a name="<$MTEntryID pad="1"$>"></a>
<h3 class="title"><MTTopicIcon alt="$icon" /><$MTEntryTitle$> <span class="category">[<MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryDescription$></a></MTEntryCategories>]</span></h3>
<$MTEntryBody$>
<p><MTEntryIfExtended><a href="<$MTEntryPermalink$>#more"><img src="/mt/img/arrow.png" alt="⇒" width="24" height="24">続きがあります。</a></MTEntryIfExtended></p>
<div class="posted"><a href="<$MTEntryPermalink$>"><img src="/mt/img/bookmark.png" alt="permalink" width="24" height="24">記事全文</a>(リンクはここへ)
<MTEntryIfAllowComments><a href="<$MTEntryPermalink$>#comments"><img src="/mt/img/comment.png" alt="comment" width="24" height="24">ご意見ご感想&参照(計<$MTSimpleCommentCount$>)</a> </MTEntryIfAllowComments>
<MTEntryIfAllowPings>
<img src="/mt/img/footprint.png" alt="trackback" width="24" height="24"><a href="<$MTEntryPermalink$>#trackback">trackback</a> </MTEntryIfAllowPings>
<br />
<$MTEntryAuthorNickname$>記す。<$MTEntryDate format="%X"$>。</div>
</div>
</MTEntries>
<h2 class="date">これ以前の記事10件</h2>
<div class="blogbody">
<MTEntries offset="10" lastn="10">
<MTTopicIcon alt="$icon" /><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a> <span class="category">[<MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryDescription$></a></MTEntryCategories>]<$MTEntryDate format="%x"$></span><br />
</MTEntries>
</div>
<h2 class="date">過去記事倉庫</h2>
<div class="blogbody">
●<a href="archives.php">過去の記事タイトル総覧</a><br />
<MTArchiveList archive_type="Monthly">○<a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a>(<$MTArchiveCount$>項目)
</MTArchiveList>
</div>
</div>
</div>
<div id="links">
<a href="http://www.kotonoha.or.tv"><img src="/image/kotonoha-banner.png" alt="kotonoha" width="200" height="40" hspace="5" border="0" align="middle"/></a>
<!--#config timefmt="%m月%d日%H時%M分" -->
<div class="side">
<ul class="navlist">
<li><a href="/">ウェブログ@ことのは</a></li>
更新:<!--#flastmod file="index.shtml" -->
<li><a href="http://james-allen.kotono8.com/">ジェームズ・アレン</a></li>
<li><a href="/fotolog/">フォトログ@ことのは</a></li>
更新:<!--#flastmod file="fotolog/index.html" -->
<li><a href="/weblog/">はじめてのウェブログ</a></li>
更新:<!--#flastmod file="weblog/index.html" -->
<li><a href="/12-girls-band/">女子十二楽坊資料館</a></li>
更新:<!--#flastmod file="12-girls-band/index.shtml" -->
<li><a href="/history/tosa/">土佐日記ブログ</a></li>
更新:<!--#flastmod file="history/tosa/index.html" -->
<li><a href="/google-adsense/">アドセンス情報</a></li>
<li><a href="http://www.kotonoha.or.tv">ことのは編集室 HOME</a></li>
</ul>
</div>
<p style="text-align:center;">
このサイト運営者の最新刊<br />
<a href="http://www.amazon.co.jp/exec/obidos/ASIN/4584187967/kotonoha0b-22/ref=nosim" target="_blank"><img src="http://james-allen.kotono8.com/image/light-banner-120x240.jpg" width="120" height="240" "『「意志」と「人生」の法則』" ></a>
</p>
<div class="sidetitle">
テーマ別題名一覧
</div>
<div class="side">
<ul class="navlist"><MTCategories>
<li><a href="<$MTCategoryArchiveLink$>"><MTTopicIcon alt="$icon" /> <$MTCategoryDescription$>(<$MTCategoryCount$>)</a>
</MTCategories>
</div>
<div class="side">
このウェブログも引っ越してきました。ブログOKサーバー!<br />
<a href="http://px.a8.net/svt/ejp?a8mat=IISWG+5GH2EQ+348+60H7L" target="_blank">
<img border="0" width="100" height="60" alt="Click Here!" src="http://ad.a8.net/svt/bgt?aid=031110352330&wid=001&eno=01&mid=s00000000404001010000&mc=1" align="center"></a><img border="0" width="1" height="1" src="http://ad.a8.net/0.gif?a8mat=IISWG+5GH2EQ+348+60H7L" alt=""><br />
<A HREF="http://px.a8.net/svt/ejp?a8mat=IISWG+5GH2EQ+348+5ZMCI" target="_blank">★ロリポップサーバー☆特別キャンペーン実施中!★<br />
女性の方、お引っ越しの方はなんと初期費用半額!!</A><img border="0" width="1" height="1" src="http://ad.a8.net/0.gif?a8mat=IISWG+5GH2EQ+348+5ZMCI" alt=""></div>
<div class="sidetitle">
最近のご意見ご感想
</div>
<div class="side">
<ul>
<MTEntries recently_commented_on="10" sort_order="ascend">
<li><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
<MTComments lastn="4"> └ <$MTCommentAuthor$> <a href="<$MTEntryPermalink$>#comment-<$MTCommentID$>">at
<$MTCommentDate format="%y.%m.%d"$></a><br /></MTComments> </li></MTEntries>
</ul>
</div>
<div class="sidetitle"> 最近の<ruby><rb>参照元</rb><rp>(</rp><rt>トラックバック</rt><rp>)</rp></ruby>
</div>
<div class="side">
<MTPings lastn="10">
<div class="trackback-body">
<a name="<$MTPingID$>"></a>
<span class="trackback-post">
・<a href="<$MTPingURL$>" target="new"><$MTPingTitle$></a>(<$MTPingBlogName$>)[<$MTPingDate format="%m/%d"$>]
<MTPingedEntry>
⇒<a href="<$MTPingedEntryLink$>">■</a>
</MTPingedEntry><br />
</span>
</div>
</MTPings>
</div>
<div class="sidetitle">
過去の記事(月別)
</div>
<div class="side">
<ul class="navlist">
<li><a href="archives.php">記事タイトル総覧</a></li>
<MTArchiveList archive_type="Monthly"><li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$>(<$MTArchiveCount$>)</a></li>
</MTArchiveList>
</ul>
</div>
<div class="side">
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">過去記事検索</label>
<br />
<input id="search" name="search" size="20" />
<br />
<input name="submit" type="submit" value="Search" />
</form>
</div>
<div class="sidetitle">
コレクション
</div>
<div class="side">
<ul class="navlist">
<li><a href="http://d.hatena.ne.jp/matsunaga/">@はてなダイアリー</a></li>
<li><a href="http://a.hatena.ne.jp/matsunaga/">BlogRolling(Stones)</a></li>
</ul>
<script language="javascript" type="text/javascript" src="http://www.blogpeople.net/display/joincode.jsp?t=%83%45%83%46%83%75%83%8D%83%4F%81%97%82%B1%82%C6%82%CC%82%CD&u=http%3A%2F%2Fkotonoha.main.jp%2F&l=%82%B1%82%B1%82%F0%93%6F%98%5E" charset="Shift_JIS"></script>
<script language="javascript" type="text/javascript" src="http://www.blogpeople.net/display/javacode.jsp?key=000007125e5e1612" charset="Shift_JIS"></script>
<a href="http://www.movabletype.org/" target="_blank"><img src="/mt/img/movabletype.gif" alt="movabletype" width="80" height="15"></a>
<a href="http://www.ablog.info/" target="_blank"><img src="/mt/img/enjoyblogml2.png" alt="enjoyblogml" width="80" height="15"></a>
<img src="/mt/img/rss1.gif" alt="rss1.0" width="80" height="15"></a>
<a href="http://www.fridayfive.org/" target="_blank"><img src="/mt/img/f5button.gif" alt="friday 5" width="80" height="15"></a>
<img src="http://sv82.lolipop.jp/cnt/accnt.php?cnt_id=73399&ac_id=LA61049593&mode=total">
</div>
<div class="syndicate">
<a href="<$MTBlogURL$>index.rdf">記事情報取得 (XML)</a>
</div>
<MTBlogIfCCLicense>
<div class="syndicate">
<a href="<$MTBlogCCLicenseURL$>"><img alt="Creative Commons License" border="0" src="<$MTBlogCCLicenseImage$>" /></a><br />
This weblog is licensed under a <a href="<$MTBlogCCLicenseURL$>">Creative Commons License</a>.
</div>
</MTBlogIfCCLicense>
<div class="powered">
Powered by<br />
<a href="http://www.movabletype.org">Movable Type <$MTVersion$></a><br />
</div>
</div>
<br clear="all" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<title><$MTEntryTitle$> : <$MTBlogName$></title>
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTBlogURL$>index.rdf" />
<link rel="start" href="<$MTBlogURL$>" title="Home" />
<MTEntryPrevious>
<link rel="prev" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" />
</MTEntryPrevious>
<MTEntryNext>
<link rel="next" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" />
</MTEntryNext>
<script language="JavaScript" src="/javascript/mtindividual.js" type="text/JavaScript"></script>
<$MTEntryTrackbackData$>
<MTBlogIfCCLicense>
<$MTCCLicenseRDF$>
</MTBlogIfCCLicense>
</head>
<body>
<div id="banner">
<h1><a href="<$MTBlogURL$>" accesskey="1"><img src="/mt/img/weblog-kotonoha.png" alt="weblog-kotonoha" width="200" height="100" hspace="5" border="0" align="middle" style="float: left;"/><$MTBlogName$></a></h1> <br style="clear: both;" />
</div>
<div id="container">
<div class="blog">
<div id="menu">
<MTEntryPrevious>
<a href="<$MTEntryPermalink$>">≪ <$MTEntryTitle$></a> |
</MTEntryPrevious>
<a href="<$MTBlogURL$>">このウェブログの表紙</a>
<MTEntryNext>
| <a href="<$MTEntryPermalink$>"><$MTEntryTitle$> ≫</a>
</MTEntryNext>
</div>
</div>
<div class="blog">
<h2 class="date"><$MTEntryDate format="%x"$></h2>
<div class="blogbody">
<h3 class="title"><MTTopicIcon alt="$icon" /><$MTEntryTitle$> <span class="category">[<MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>"><$MTCategoryDescription$></a></MTEntryCategories>]</span></h3>
<$MTEntryBody$>
<MTEntryIfExtended>
<a name="more"></a>
<div class="kiritori"></div>
<$MTEntryMore$>
</MTEntryIfExtended>
<div class="posted"><$MTEntryAuthorNickname$>記す。<$MTEntryDate$></div>
</div>
<div id="menu">
<MTEntryPrevious>
<a href="<$MTEntryPermalink$>">≪ <$MTEntryTitle$></a> |
</MTEntryPrevious>
<a href="<$MTBlogURL$>">このウェブログの表紙</a>
<MTEntryNext>
| <a href="<$MTEntryPermalink$>"><$MTEntryTitle$> ≫</a>
</MTEntryNext>
</div>
<MTEntryIfAllowComments>
<div class="comments-head"><a name="comments"></a><ruby><rb>ご意見・ご感想</rb><rp>(</rp><rt>コメント</rt><rp>)</rp></ruby>ならびに<ruby><rb>参照元</rb><rp>(</rp><rt>トラックバック</rt><rp>)</rp></ruby></div>
<MTSimpleComments sort_order="ascend">
<MTSimpleCommentIfTrackback>
<a name="trackback-<MTPingID>"></a>
<div class="comments-body">
<div class="comments-post">[No.<MTSimpleCommentNumber>] 参照元:「<a href="<MTPingURL>" target="_blank"><$MTPingTitle$></a>」(<b><$MTPingBlogName$></b>)[<$MTPingDate$>]<img src="/mt/img/trackback.png" alt="trackback" width="24" height="24"></div>
<MTPingExcerpt>……[<a href="<MTPingURL>" target="_blank">全文を読む</a>]
</div>
</MTSimpleCommentIfTrackback>
<MTSimpleCommentIfComment>
<a name="comment-<MTCommentID>"></a>
<div class="comments-body">
<div class="comments-post">[No.<MTSimpleCommentNumber>] 投稿者:<$MTCommentAuthorLink spam_protect="1"$>[<$MTCommentDate$>]<img src="/mt/img/comment.png" alt="comment" width="24" height="24"></div>
<$MTCommentBody$>
</div>
</MTSimpleCommentIfComment>
</MTSimpleComments>
<MTEntryIfCommentsOpen>
<div class="comments-head">ご意見・ご感想を投稿する</div>
<div class="comments-body">
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" onsubmit="if (this.bakecookie[0].checked) rememberMe(this)">
<input type="hidden" name="static" value="1" />
<input type="hidden" name="entry_id" value="<$MTEntryID$>" />
<table border="0" cellspacing="0" cellpadding="5">
<tr>
<td align="right">
<label for="author">名前:</label></td>
<td><input tabindex="1" id="author" name="author" /></td>
</tr>
<tr>
<td align="right">
<label for="email">メールアドレス</label></td>
<td><input tabindex="2" id="email" name="email" /></td>
</tr>
<tr>
<td align="right">
<label for="url">URL:</label></td>
<td><input tabindex="3" id="url" name="url" /></td>
</tr>
<tr>
<td align="right">名前、アドレスを登録しますか?</td>
<td><input type="radio" id="bakecookie" name="bakecookie" /> <label for="bakecookie">するよ</label>
<input type="radio" id="forget" name="bakecookie" onclick="forgetMe(this.form)" value="Forget Info" style="margin-left: 15px;" />
<label for="forget">しないよ</label> </td>
</tr>
<tr>
<td align="right">
<label for="label2">ご意見・ご感想: </label></td>
<td> </td>
</tr>
<tr>
<td colspan="2"><textarea tabindex="4" id="textarea2" name="text" rows="10" cols="50"></textarea>
<br /> <input type="submit" name="preview" value="見直し" /> <input style="font-weight: bold;" type="submit" name="post" value=" 投 稿 す る " /></td>
</tr>
</table>
</form>
<script type="text/javascript" language="javascript">
<!--
document.comments_form.email.value = getCookie("mtcmtmail");
document.comments_form.author.value = getCookie("mtcmtauth");
document.comments_form.url.value = getCookie("mtcmthome");
if (getCookie("mtcmtauth")) {
document.comments_form.bakecookie[0].checked = true;
} else {
document.comments_form.bakecookie[1].checked = true;
}
//-->
</script>
</div>
</MTEntryIfCommentsOpen>
</MTEntryIfAllowComments>
</div>
</div>
<div id="links">
<a href="http://www.kotonoha.or.tv"><img src="/image/kotonoha-banner.png" alt="kotonoha" width="200" height="40" hspace="5" border="0" align="middle"/></a>
<div class="side">
<ul class="navlist">
<li><a href="/">ウェブログ@ことのは 表紙</a></li>
<li><a href="/weblog/">はじめてのウェブログ</a></li>
<li><a href="http://www.kotonoha.or.tv">ことのは編集室 HOME</a></li>
</ul>
</div>
<div class="sidetitle"><ruby>関連記事の一覧<br /></div>
<div class="side">
<ul class="navlist">
<MTEntryCategories glue="">
<li><a href="<$MTCategoryArchiveLink$>"><MTTopicIcon alt="$icon" /><$MTCategoryDescription$></a></li>
</MTEntryCategories>
</ul>
</div>
<div style="text-align:center;">
<script type="text/javascript"><!--
google_ad_client = "pub-1352961699456114";
google_ad_width = 120;
google_ad_height = 600;
google_ad_format = "120x600_as";
google_color_border = "578A24";
google_color_bg = "CCFF99";
google_color_link = "00008B";
google_color_url = "00008B";
google_color_text = "000000";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
<a name="trackback" id="trackback"></a>
<div class="sidetitle"><ruby><rb>参照元逆リンク</rb><rp>(</rp><rt>TrackBack</rt><rp>)</rp></ruby>用URL<br /></div>
<textarea rows="3" cols="20"><$MTEntryTrackbackLink$></textarea>
<!--TrackBackフォーム-->
<div class="sidetitle"><ruby><rb>参照元逆リンク</rb><rp>(</rp><rt>trackback</rt><rp>)</rp></ruby>を作成</div>
<div class="side">
<p>あなたのページで、この記事へのリンクを載せましたか? だったらぜひ、参照元のページへのリンク(トラックバック)を登録してください。登録されたリンクは下に一覧表示されます。トラックバック機能がない場合でも、以下のフォームから登録できます(エラー表示が出てもちゃんと登録されていますのでよろしく)。</p>
<form method="post" action="<$MTEntryTrackbackLink$>" >
リンクがあるページのURL<br />
<input type="text" name="url" size="15" /><br />
そのページのタイトル<br />
<input type="text" name="title" size="15" /><br />
サイト名<br />
<input type="text" name="blog_name" size="15" /><br />
概要<br />
<textarea id="text" name="excerpt" rows="10" cols="20"></textarea><br />
<input type="submit" value="TrackBack" />
</form>
</div>
<MTBlogIfCCLicense>
<div class="syndicate">
<a href="<$MTBlogCCLicenseURL$>"><img alt="Creative Commons License" border="0" src="<$MTBlogCCLicenseImage$>" /></a><br />
This weblog is licensed under a <a href="<$MTBlogCCLicenseURL$>">Creative Commons License</a>.
</div>
</MTBlogIfCCLicense>
<div class="powered">
Powered by<br />
<a href="http://www.movabletype.org">Movable Type <$MTVersion$></a><br />
<br />
</div>
</div>
<br clear="all" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<title><$MTBlogName$>: <$MTArchiveTitle$>の記事一覧</title>
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTBlogURL$>index.rdf" />
<link rel="start" href="<$MTBlogURL$>" title="Home" />
<MTArchivePrevious>
<link rel="prev" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" />
</MTArchivePrevious>
<MTArchiveNext>
<link rel="next" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" />
</MTArchiveNext>
</head>
<body>
<div id="banner">
<h1><a href="<$MTBlogURL$>" accesskey="1"><img src="/mt/img/weblog-kotonoha.png" alt="weblog-kotonoha" width="200" height="100" hspace="5" border="0" align="middle" style="float: left;"/><$MTBlogName$></a><br />
<$MTArchiveTitle$>の記事一覧(古い順)</h1>
<br style="clear:both;">
</div>
<div id="container">
<div class="blog">
<div id="menu">
<MTArchivePrevious>
<a href="<$MTArchiveLink$>">« <$MTArchiveTitle$></a> |
</MTArchivePrevious>
<a href="<$MTBlogURL$>">ウェブログ表紙</a>
<MTArchiveNext>
| <a href="<$MTArchiveLink$>"><$MTArchiveTitle$> »</a>
</MTArchiveNext>
</div>
</div>
<div class="blog">
<MTEntries sort_order="ascend">
<MTDateHeader>
<h2 class="date"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<div class="blogbody">
<a name="<$MTEntryID pad="1"$>"></a>
<h3 class="title"><$MTEntryTitle$></h3>
<$MTEntryBody$>
<p class="posted"><MTEntryIfExtended><a href="<$MTEntryPermalink$>#more"><img src="/mt/img/arrow.png" alt="⇒" width="24" height="24">続きがあります。</a> </MTEntryIfExtended><a href="<$MTEntryPermalink$>"><img src="/mt/img/bookmark.png" alt="permalink" width="24" height="24">全文(+ご意見ご感想、参照元)</a><br />
<$MTEntryAuthorNickname$>記す。</p>
</div>
</MTEntries>
</div>
</div>
<div id="links">
<a href="http://www.kotonoha.or.tv"><img src="/image/kotonoha-banner.png" alt="kotonoha" width="200" height="40" hspace="5" border="0" align="middle"/></a>
<div class="side">
<ul class="navlist">
<li><a href="/">ウェブログ@ことのは 表紙</a></li>
<li><a href="/weblog/">はじめてのウェブログ</a></li>
<li><a href="http://www.kotonoha.or.tv">ことのは編集室 HOME</a></li>
</ul>
</div>
<div class="sidetitle">
月別に読む
</div>
<div class="side">
<ul class="navlist">
<li><a href="<$MTBlogURL$>">最新(表紙)</a></li>
</ul>
<ul class="navlist">
<MTArchiveList archive_type="Monthly">
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$>(<$MTArchiveCount$>)</a></li>
</MTArchiveList>
</ul>
</div>
<div class="sidetitle">
テーマ別題名一覧
</div>
<div class="side">
<ul class="navlist"><MTCategories>
<li><a href="<$MTCategoryArchiveLink$>"><MTTopicIcon alt="$icon" /> <$MTCategoryDescription$></a>
</MTCategories>
</ul>
</div>
<div class="side">
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">サイト内の検索</label><br />
<input id="search" name="search" size="20" /><br />
<input type="submit" value="Search" />
</form>
</div>
<div class="syndicate">
<a href="<$MTBlogURL$>index.rdf">Syndicate this site (XML)</a>
</div>
<MTBlogIfCCLicense>
<div class="syndicate">
<a href="<$MTBlogCCLicenseURL$>"><img alt="Creative Commons License" border="0" src="<$MTBlogCCLicenseImage$>" /></a><br />
This weblog is licensed under a <a href="<$MTBlogCCLicenseURL$>">Creative Commons License</a>.
</div>
</MTBlogIfCCLicense>
<div class="powered">
Powered by<br /><a href="http://www.movabletype.org">Movable Type <$MTVersion$></a>
</div>
</div>
<br clear="all" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<title><$MTBlogName$>: 「<$MTCategoryDescription$>」関連記事</title>
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTBlogURL$>index.rdf" />
</head>
<body>
<div id="banner">
<h1><a href="<$MTBlogURL$>" accesskey="1"><img src="/mt/img/weblog-kotonoha.png" alt="weblog-kotonoha" width="200" height="100" hspace="5" border="0" align="middle" style="float: left;"/><$MTBlogName$></a><br />
「<$MTCategoryDescription$>」関連記事</h1>
<br style="clear:both;">
</div>
<div id="container">
<div id="menu">
<MTCategoryPrevious>
<a href="<$MTBlogURL$><$MTCategoryLabel$>.html"> «
<$MTCategoryDescription$></a> |
</MTCategoryPrevious>
<a href="<$MTBlogURL$>">このブログの表紙</a>
<MTCategoryNext> |
<a href="<$MTBlogURL$><$MTCategoryLabel$>.html">
<$MTCategoryDescription$>
»</a>
</MTCategoryNext>
</div>
<div class="blogbody">
<div class="blog">
<MTEntries>
<a name="<$MTEntryID pad="1"$>"></a>
<a href="<$MTEntryPermalink$>"><MTTopicIcon alt="$icon" /><$MTEntryTitle$> </a>[<$MTEntryDate format="%x"$>] by <$MTEntryAuthorNickname$><br />
</MTEntries>
</div>
</div>
<div id="links">
<a href="http://www.kotonoha.or.tv"><img src="/image/kotonoha-banner.png" alt="kotonoha" width="200" height="40" hspace="5" border="0" align="middle"/></a>
<div class="side">
<ul class="navlist">
<li><a href="/">ウェブログ@ことのは 表紙</a></li>
<li><a href="/weblog/">はじめてのウェブログ</a></li>
<li><a href="http://www.kotonoha.or.tv">ことのは編集室 HOME</a></li>
</ul>
</div>
<div class="sidetitle">
テーマ別題名一覧
</div>
<div class="side">
<ul class="navlist"><MTCategories>
<li><a href="<$MTCategoryArchiveLink$>"><MTTopicIcon alt="$icon" /> <$MTCategoryDescription$></a>
</MTCategories>
</ul>
</div>
<div class="sidetitle">
月別に読む
</div>
<div class="side">
<ul class="navlist">
<li><a href="<$MTBlogURL$>">最新(表紙)</a></li>
</ul>
<ul class="navlist">
<MTArchiveList archive_type="Monthly">
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$>(<$MTArchiveCount$>)</a></li>
</MTArchiveList>
</ul>
</div>
<a name="trackback"></a>
<!--TrackBackリスト-->
<div class="sidetitle"><ruby><rb>参照元</rb><rp>(</rp><rt>trackback</rt><rp>)</rp></ruby>一覧</div>
<div class="side">
<MTPings sort_order="descend">
<a name="<$MTPingID$>"></a>
<img alt="trackback" class="topicon" src="<$MTBlogURL$>img/trackback.png" width="20" height="20" /> <a href="<$MTPingURL$>" target="new"><$MTPingTitle$></a>
<span style="font-size:x-small; ">(<strong><$MTPingBlogName$></strong>)</span>
<br />
<span style="font-size:x-small;"><$MTPingExcerpt$></span>
<hr noshade size="1" class="tnotvmemo-hr" />
</MTPings>
</div>
<!--TrackBackフォーム-->
<div class="sidetitle"><ruby><rb>参照元逆リンク</rb><rp>(</rp><rt>trackback</rt><rp>)</rp></ruby>を作成</div>
<div class="side">
<p>あなたのページで、このテーマへのリンクを載せましたか? だったらぜひ、参照元のページへの逆リンク(トラックバック)を登録してください。登録されたリンクは下に一覧表示されます。トラックバック機能がない場合でも、以下のフォームから登録できます。</p>
<form method="post" action="<$MTCategoryTrackbackLink$>" >
リンクがあるページのURL<br />
<input type="text" name="url" size="15" /><br />
そのページのタイトル<br />
<input type="text" name="title" size="15" /><br />
サイト名<br />
<input type="text" name="blog_name" size="15" /><br />
概要<br />
<textarea id="text" name="excerpt" rows="10" cols="20"></textarea><br />
<input type="submit" value="TrackBack" />
</form>
<ruby><rb>参照元逆リンク</rb><rp>(</rp><rt>TrackBack</rt><rp>)</rp></ruby>用URL<br />
<textarea rows="3" cols="20"><$MTCategoryTrackbackLink$></textarea>
</div>
<div class="side">
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">過去記事検索</label><br />
<input id="search" name="search" size="20" /><br />
<input type="submit" value="Search" />
</form>
</div>
<div class="syndicate">
<a href="<$MTBlogURL$>index.rdf">記事情報取得 (XML)</a>
</div>
<MTBlogIfCCLicense>
<div class="syndicate">
<a href="<$MTBlogCCLicenseURL$>"><img alt="Creative Commons License" border="0" src="<$MTBlogCCLicenseImage$>" /></a><br />
This weblog is licensed under a <a href="<$MTBlogCCLicenseURL$>">Creative Commons License</a>.
</div>
</MTBlogIfCCLicense>
<div class="powered">
Powered by<br />
<a href="http://www.movabletype.org">Movable Type <$MTVersion$></a><br />
</div>
</div>
</body>
</html>
stylesheet
/*ページ全体の基本的な設定と背景色*/
body {
font-family: "Osaka", "MS Pゴシック", verdana, arial, sans-serif;
margin:0;
padding: 0;
color:#ffffff;
background:#960;
background-image: url("http://www.kotono8.com/image/mokume-back.jpg");
}
img {
vertical-align:middle;
border :0;
margin :0 5px 0 0;
}
/*リンク文字設定*/
A { color: #FFCC00; font-weight: bold;}
A:link { color: #FFFF99; }
A:link:hover { color: #CCCC00; background: #660000;}
A:link:active { color: #CC0000; background: #660000;}
A:visited { color: #CCCCCC; }
A:visited:hover { color: #CCCC00; background: #660000;}
A:visited:active { color: #CC0000; background: #660000;}
dt {
font-weight: bold;
}
/*h1ホームタイトル、h2ブログ本文の日付、h3エントリーのタイトルの設定*/
h1{
font-family:"ヒラギノ明朝 Pro W6", "平成明朝", "MS P明朝", "Times New Roman", "Times", serif;
font-size: 120%;
margin: 0px;
padding: 0px;
color:#fff;
}
h2{
margin: 0px;
padding: 0px;
}
h3 {
margin: 0;
padding: 0.5em;
}
/* ブログタイトルのあるブロック */
#banner {
color:#000000;
font-weight:normal;
padding: 1em;
margin-right: 250px;
}
/* ブログタイトルの文字のリンク色 */
#banner a,
#banner a:link,
#banner a:visited,
#banner a:active,
#banner a:hover {
color: #ffffff;
background: none;
text-decoration: none;
}
/* ブログタイトル下に入るコメント設定 */
.description {
color:#ffffff;
font-size:80%;
font-weight:normal;
}
/* エントリーのある大ブロック */
#content {
margin-right : 250px ;
margin-top: 0;
width:auto;
}
/* エントリーのある大枠(トップページ以外) */
#container {
margin-right : 250px ;
margin-top: 0;
width:auto;
}
/*ページ移動リンクの設定*/
#menu {
font-size: 80%;
font-weight:normal;
color: #cc0;
text-transform:uppercase;
text-align:left;
padding-top:5px;
text-align:center;
background-image: url("http://www.kotono8.com/image/mokume-back2.jpg");
}
/*分割ページ移動リンクの設定*/
.multiplepages{
font-size: 80%;
font-weight:normal;
color: #cc0;
text-transform:uppercase;
text-align:left;
padding-top:5px;
text-align:center;
background-image: url("http://www.kotono8.com/image/mokume-back2.jpg");
}
/* 日にち */
.date {
font-size: 80%;
color: #FFFFFF;
font-weight:bold;
text-transform:uppercase;
padding-left:1em;
background-image: url("http://www.kotono8.com/image/mokume-back3.jpg");
}
/* エントリーのあるブロック */
.blog {
font-size: 100%;
}
/* エントリータイトル */
.title {
background-image: url("http://www.kotono8.com/image/mokume-back3.jpg");
font-size: 100%;
color: #ffffff;
font-weight:bold;
padding-top:10px;
padding-left:10px;
}
/*カテゴリーリンクの設定*/
.category {
color:#CCCCCC;
font-size: 80%;
}
/* 各エントリー */
.blogbody {
font-family:"Osaka-等幅", "MS ゴシック", "Courier", "MS Courier New", monospace;
font-size: 100%;
line-height: 1.8em;
color:#ffffff;
background-image: url("http://www.kotono8.com/image/mokume-back2.jpg");
border-top: 1px solid #996600;
border-left: 1px solid #996600;
border-right: 1px solid #663300;
border-bottom: 1px solid #663300;
padding:1em;
margin: 1em;
}
/* 続きを読むブロック */
.extended {
font-size: 100%;
color: #CCCCCC;
padding: 0;
margin: 0;
line-height: 1em;
}
/* エントリー投稿者のブロック */
.posted {
font-size: 80%;
color: #CCCCCC;
text-align: right;
padding: 0;
margin: 0;
line-height:1.1em;
}
/*カテゴリやカレンダー枠の基本設定*/
#links {
position: absolute;
right:1em;
top:10px;
width:210px;
padding:5px;
color:#CCC;
background-image: url("http://www.kotono8.com/image/leaf-d.png");
border-top: 1px solid #9C9;
border-left: 1px solid #9C9;
border-right: 1px solid #030;
border-bottom: 1px solid #030;
}
/*カレンダー年月*/
.calendarhead {
font-size:small;
font-weight:normal;
color:#CCFFCC;
padding: 5px;
background: none;
text-align:center;
}
/*カレンダー曜日数字*/
.calendar {
font-size:80%;
font-weight:normal;
color:#99FF99;
background: none;
}
/*エントリーやアーカイブ枠の文字などの設定*/
.side {
color:#CCCCCC;
font-size:80%;
font-weight:normal;
background:none;
padding-bottom:10px;
padding-top:10px;
padding-left:10px;
padding-right:10px;
}
/*エントリーやアーカイブなどのタイトル文字や枠の設定*/
.sidetitle {
font-family: "ヒラギノ明朝 Pro W6", "平成明朝", "MS P明朝", "Times New Roman", "Times", serif;
font-size: 90%;
line-height: 1em;
font-weight: bold;
color: #ccffcc;
background-color: #339933;
background-image: url("http://www.kotono8.com/image/leaf-m.png");
padding: 3px 1em;
margin:0;
text-transform:uppercase;
border-top: 1px solid #9C9;
border-left: 1px solid #9C9;
border-right: 1px solid #030;
border-bottom: 1px solid #030;
}
/*rss(xml)の設定*/
.syndicate {
font-size:80%;
font-weight:normal;
line-height:1.5em;
padding:2px;
margin-top:10px;
text-align:center;
background:none;
}
/*poweredの設定*/
.powered {
color:#CCCCCC;
font-size:80%;
font-weight:normal;
border-top:1px dotted #006699;
line-height:140%;
padding:2px;
margin-top:10px;
text-align:center;
letter-spacing: .2em;
background:none;
}
/*コメント枠の設定*/
.comments-body {
color:#336;
background-image: url("http://www.kotono8.com/image/notebook-back.png");
font-size:80%;
font-weight:normal;
line-height:140%;
padding-bottom:0.5em;
padding-top:0.5em;
padding-left:100px;
padding-right:1em;
margin: 0 1em;
}
.comments-body A:link { color: #000066; }
.comments-body A:link:hover { color: #000066; background: #FFFFCC;}
.comments-body A:link:active { color: #000066; background: #FFFFCC;}
.comments-body A:visited { color: #333399; }
.comments-body A:visited:hover { color: #333399; background: #CCCC00;}
.comments-body A:visited:active { color: #333399; background: #CCCC00;}
/* コメント投稿者 */
.comments-post {
color:#336;
font-size:80%;
font-weight:normal;
margin-bottom:5px;
border-bottom:1px dotted #006699;
border-top:1px dotted #006699;
text-align: right;
}
/* 「コメント」の見出し */
.comments-head {
font-size: 80%;
color: #FFFFFF;
font-weight:bold;
text-transform:uppercase;
padding-left:1em;
background-image: url("http://www.kotono8.com/image/mokume-back3.jpg");
}
/* 投稿者名、コメントの書き込み欄の文字化け防止 */
input {
font-family:"Osaka","MS Pゴシック", verdana, arial, sans-serif;
}
textarea {
font-family:"Osaka","MS Pゴシック", verdana, arial, sans-serif;
}
.trackbackbox {
font-family:"Osaka-等幅", "MS ゴシック", "Courier", "MS Courier New", monospace;
font-size: 80%;
line-height: 1.1em;
background-image: url("http://www.kotono8.com/image/leaf-d.jpg");
border-top: 1px solid #9C9;
border-left: 1px solid #9C9;
border-right: 1px solid #030;
border-bottom: 1px solid #030;
padding: 0;
margin: 0;
}
.trackbackbox p {
margin:0;
padding:0;
}
/*blockquote設定*/
blockquote {
background-image: url("http://www.kotono8.com/image/leaf-d.png");
color: #99FF99;
margin:0.5em 2em;
font-size:90%;
font-weight:normal;
line-height:1.8em;
padding: 1em;
border-top: 1px solid #9C9;
border-left: 1px solid #9C9;
border-right: 1px solid #030;
border-bottom: 1px solid #030;
}
blockquote p {
margin: 0;
}
/*
blockquote blockquote {
font-size: 100%;
}
*/
/*quotetitle設定*/
.quotetitle{
border-bottom: 1px solid #666666;
padding: 3px;
}
/*navlist*/
#links ul, li {
padding:0;
margin: 0;
}
.navlist
{
padding: 0;
margin: 0;
font-weight: bold;
width: auto;
}
.navlist ul
{
padding: 0;
margin: 0;
background: #9C9;
}
.navlist li
{
list-style: none;
margin: 0;
padding:0;
text-align: left;
border-top: 1px solid #9C9;
border-left: 1px solid #9C9;
border-right: 1px solid #030;
border-bottom: 1px solid #030;
}
.navlist li a
{
display: block;
margin: 0;
padding: 0 0.5em 0 0.5em;
border-left: 1em solid #999;
background-image: url("http://www.kotono8.com/image/leaf-d.png");
text-decoration: none;
}
.navlist li a:link { text-decoration: none; }
.navlist li a:visited { text-decoration: none;}
.navlist li a:hover {
text-decoration: none;
border-color: #9f9;
background-image: url("http://www.kotono8.com/image/leaf-m.png");
}
.more {
font-size:90%;
}
.unicode {
font-family:"Arial Unicode MS", "Osaka-UI","Osaka", "Arial", sans-serif;
}
.unicode_china {
font-family:"MS UI Gothic","Arial Unicode MS", "Osaka-UI","Osaka", "Arial", monospace;
}
.boople {
float:right;
width:200px;
padding:0 0 0 1em;
margin:2px;
border:1px solid;
border-color: #c90 #330 #330 #c90;
background-color:#600;
font-size:90%;
line-height: 1.1em;
}
.kiritori {
margin: 0 1em;
height:13px;
background-image: url("http://www.kotono8.com/mt/img/kiritori.gif");
}
.tigers {
margin:0;
padding:0;
font-size:80%;
font-weight:normal;
text-align:center;
line-height:1em;
color: #fff;
background-color:#000;
border:2px #ff0 solid;
}
.noradj {
color:#fcc;
}
.matsunaga {
color:#ffc;
}
.note {
font-size:90%;
color:#ddd;
}
div .note {
border:1px solid #cccccc;
margin: 0 2em;
}
font-size:90%;
margin: 0 1em 0 3em;
padding:0 1em;
color:#ddd;
border: 1px #eee solid;
}
- 【広告】★文中キーワードによる自動生成アフィリエイトリンク
トラックバック(1)
ウェブログ@ことのはがデザインリニューアル すんげー印象変わったなぁ‥。 デザイ 続きを読む



